포토샵 스프라이트 시트 만들기
DEVTIPS
스프라이트 시트를 자동으로 만드는 방법에 대해 다룹니다.
유니티에서 애니메이션 스프라이트를 넣는 방식은
- 이미지를 직접 유니티에 한장 한장 넣거나
- 애니메이션 스프라이트들을 한장에 이미지에 넣는 '스프라이트 시트'를 만들어서(아틀라스 이미지라고도 부릅니다.) 유니티에 넣고 유니티에 스프라이트 에디터를 이용하여 유니티 상에서 한장한장 이미지로 만드는 방식을 사용합니다.
유니티 스프라이트 에디터에서 하는 작업은 편하게 간단한 입력과 버튼 클릭 몇 번으로 가능 하지만,
스프라이트 시트 이미지를 처음 만드는 사람에 경우 이 작업을 직접 복사 붙여넣기를 하여 만드는 것을 많이 봐왔습니다.
그래서! 스프라이트 시트를 자동으로 만들어주는 방법을 소개드릴까 합니다.
[준비물]
- 포토샵
- (스프라이트 시트를 자동으로 만들어주는) 포토샵 스크립트
[튜토리얼 순서 ]
①포토샵 스크립트 다운로드 > ②스크립트, 포토샵 등록 > ③스크립트 사용법
②스크립트, 포토샵 등록

zip파일을 다운로드를 받고 압축해제를 하면 확장자가 jsx인 파일이 있습니다. 이 파일을 복사해서..

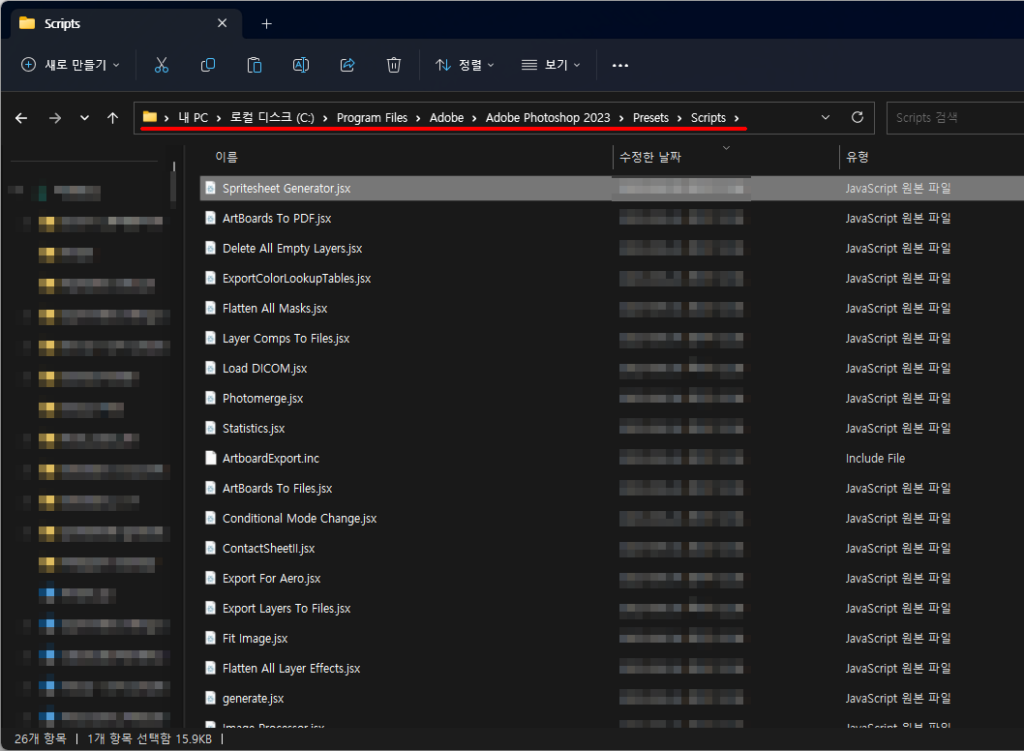
포토샵을 설치한 폴더/Presets/Scripts 폴더 안에 다운로드 받은 Spritesheet Generator.jsx를 붙여넣기 하면 끝입니다.
Program Files/ Adobe\Adobe Photoshop 2022/ Presets/ Scripts
③스크립트 사용법

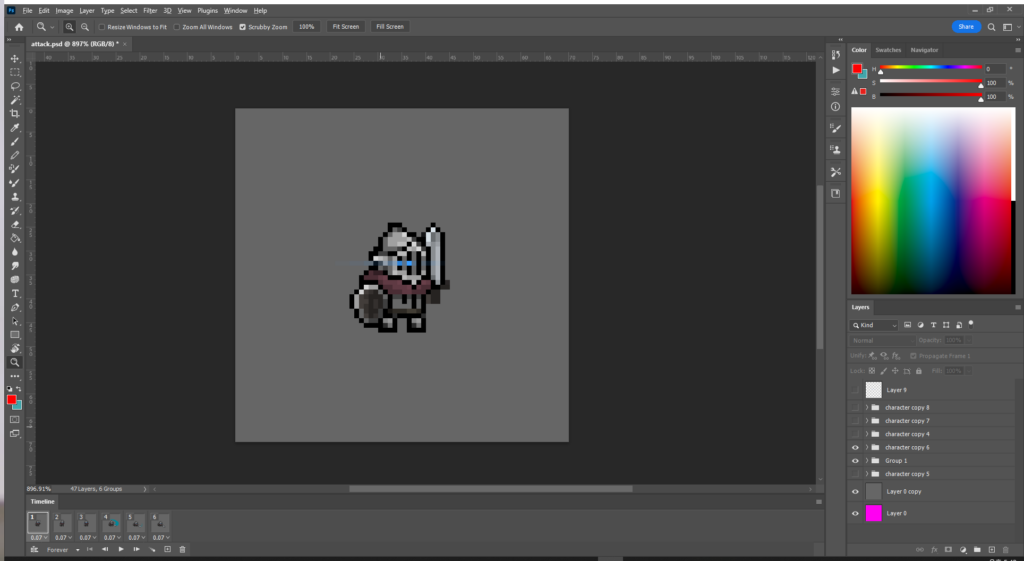
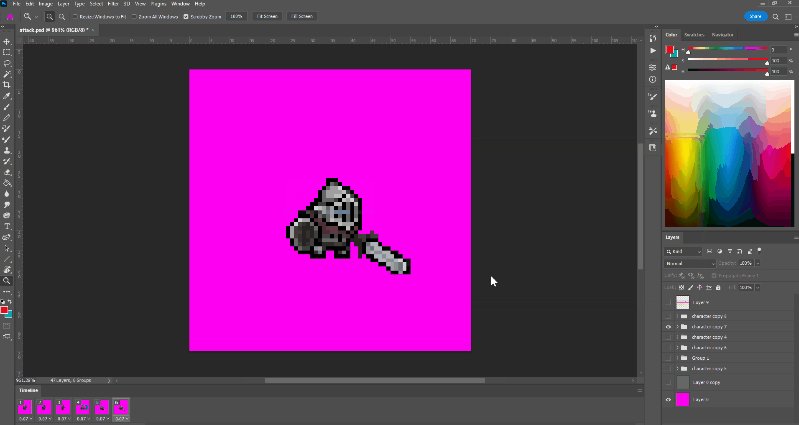
1. 작업한 애니메이션 psd를 엽니다.

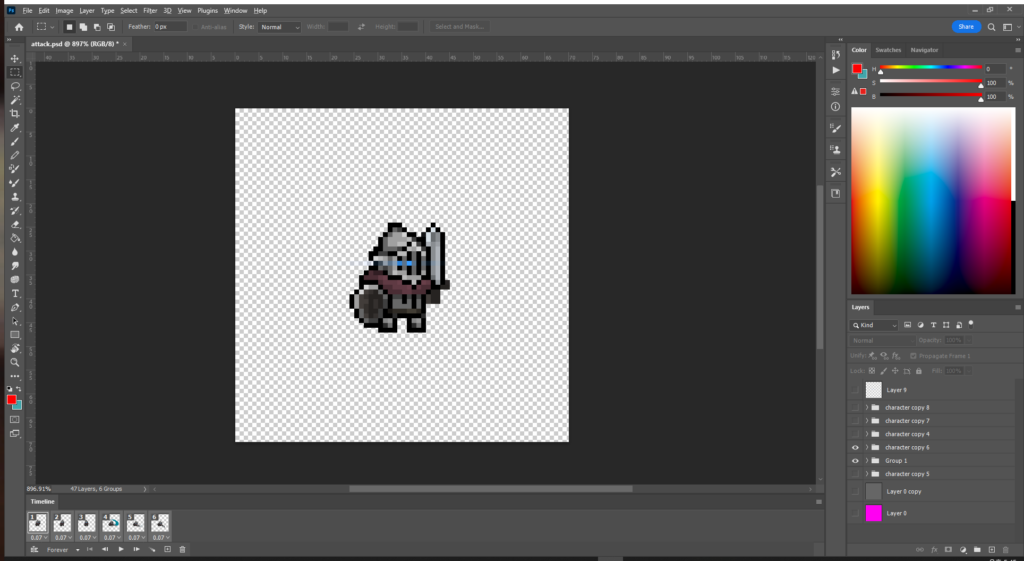
2. 유니티에 등록할때는 배경이 투명해야하니 배경을 투명하게 만들어줍니다.

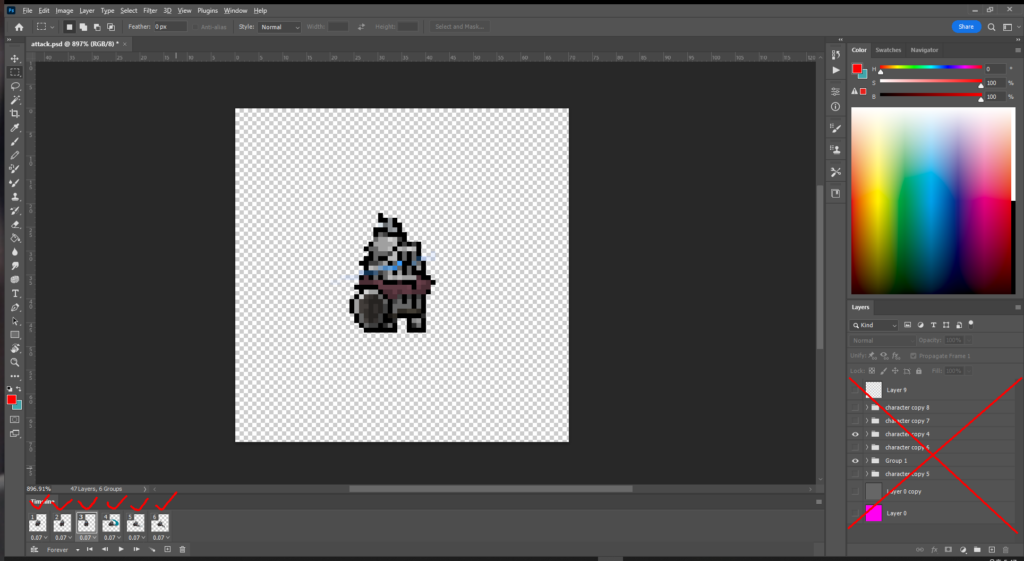
3. 애니메이션이 의도한대로 그려져 있는지 프레임 한장 한장 체크합니다.
우측에 레이어는 스크립트에 영향을 받지 않습니다. 이 스크립트는 하단 프레임 이미지 한장 한장을 합쳐 시트로 만들어줍니다.

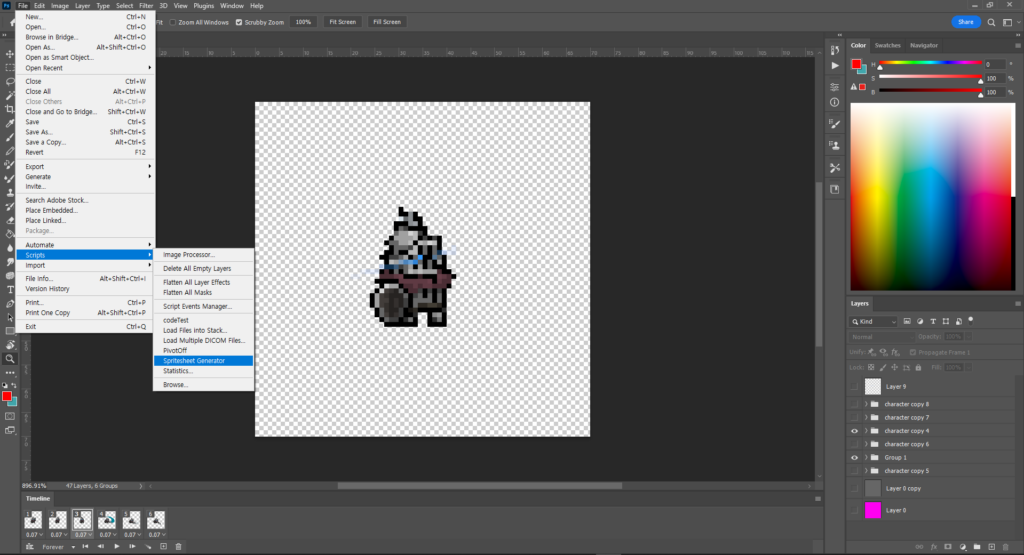
4. File > Scripts > Spritesheet Generator를 눌러줍니다.

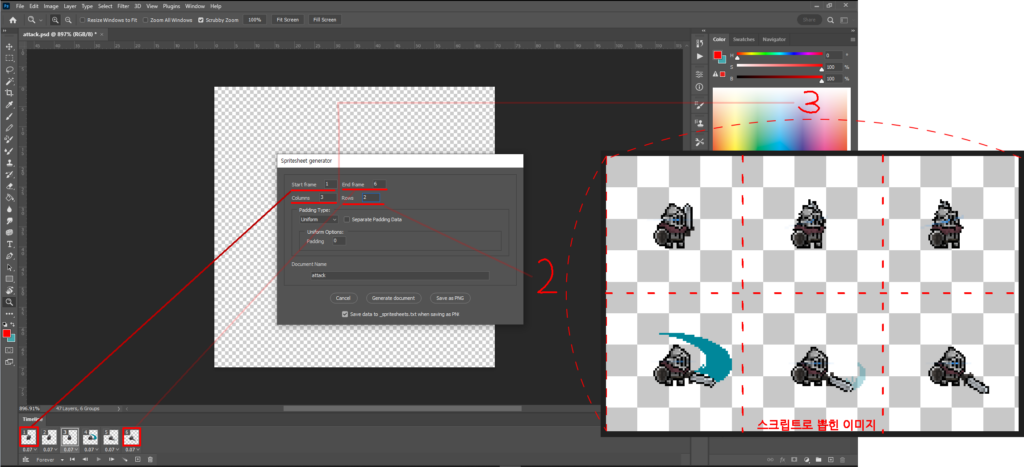
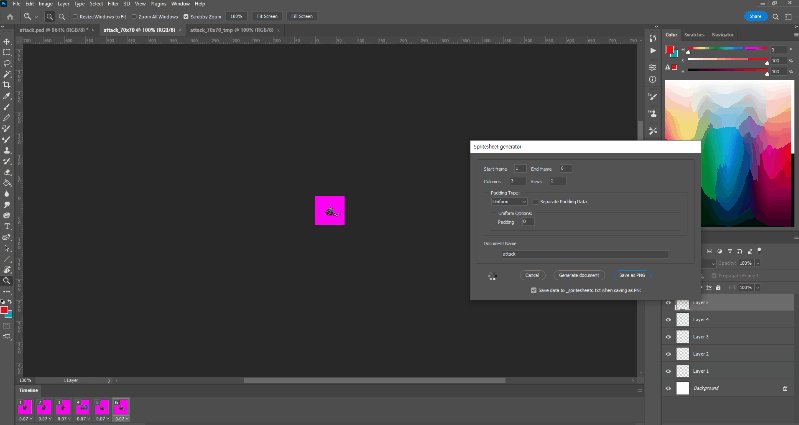
5. 스크립트 실행전 몇 가지 옵션을 설정하는데요, 스프라이트 시트에 첫번째에 나올 프레임과 마지막 프레임을 정하고
스프라이트 시트 가로와 세로가 몇 줄로 할것인지를 정하고 확인을 누르면..

6. 열일하는 포토샵 (작동을 더 잘보이게 하기 위해 배경을 마젠타 색으로 잠시 변경했습니다.)

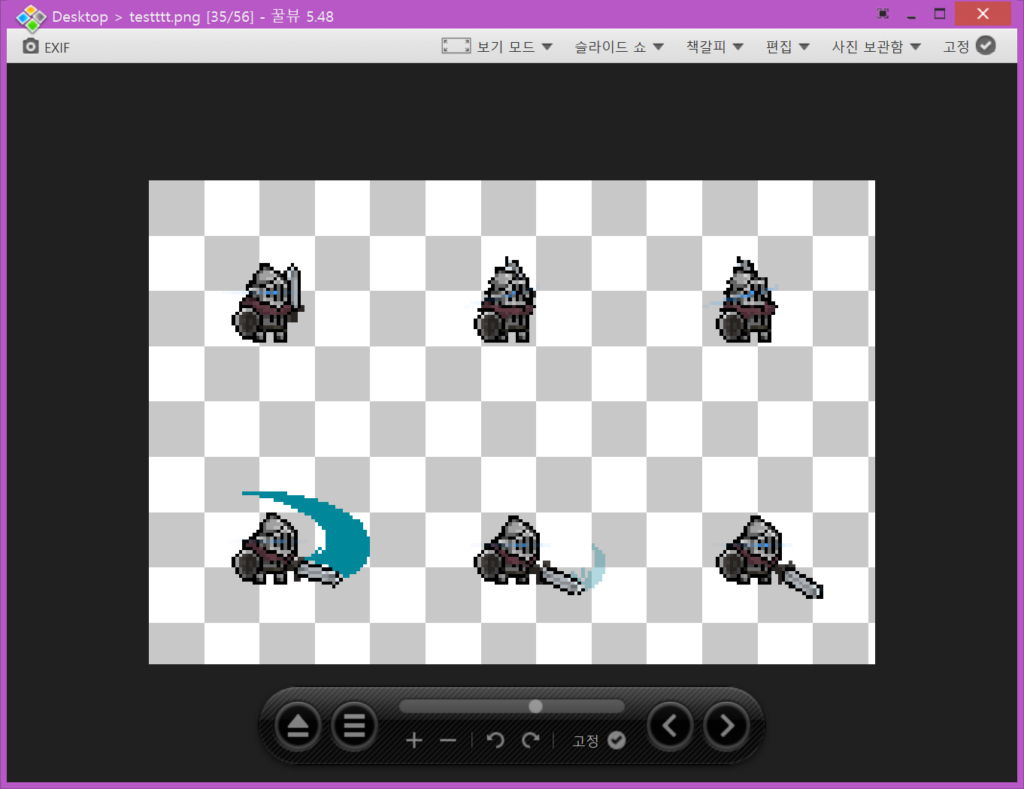
7. 완성! 이제 유니티에 넣고 작업하시면 됩니다.
마치며
도트 애니메이션 작업은 포토샵 보다 에이스프라이트를 많이 쓰는 추세인것 같습니다.
에이스프라이트에서도 위와 비슷한 에이스프라이트 전용 스크립트를 사용하면 스프라이트 시트를 만드는데 도움이 될 것입니다!
이번 포스팅이 개발하는 프로젝트에 도움이 되셨으면 좋겠네요 긴글 읽어 주셔서 감사합니다!

답글 남기기